Что такое Tampermonkey и как им пользоваться

Tampermonkey — расширение для браузера, с помощью которого можно управлять пользовательскими скриптами для различных сайтов. Данное расширение является чрезвычайно популярным, потому что оно позволяет автоматизировать повседневные задачи, улучшать определенные сайты, меняя их внешний вид, добавляя новые функции или скрывая нежелательные вещи.
Установка расширения Tampermonkey
Ссылки для скачивания можно найти на официальном сайте расширения. Расширение существует для Chrome, Microsoft Edge, Safari, Opera Next и Firefox.
Как пользоваться Tampermonkey
После установки расширения вам необходимо найти пользовательский скрипт с необходимыми вам функциями для нужного сайта или написать собственный скрипт.
Давайте рассмотрим процесс написания собственного скрипта для автоматизации какого-нибудь действия.
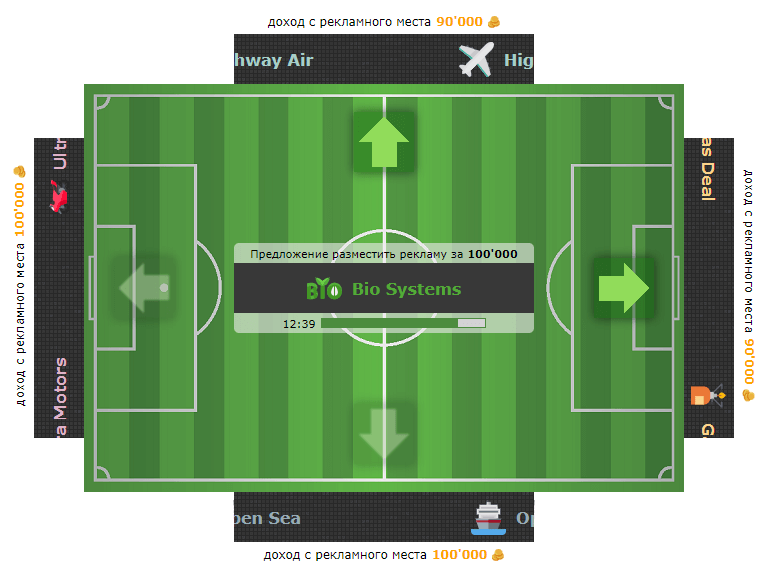
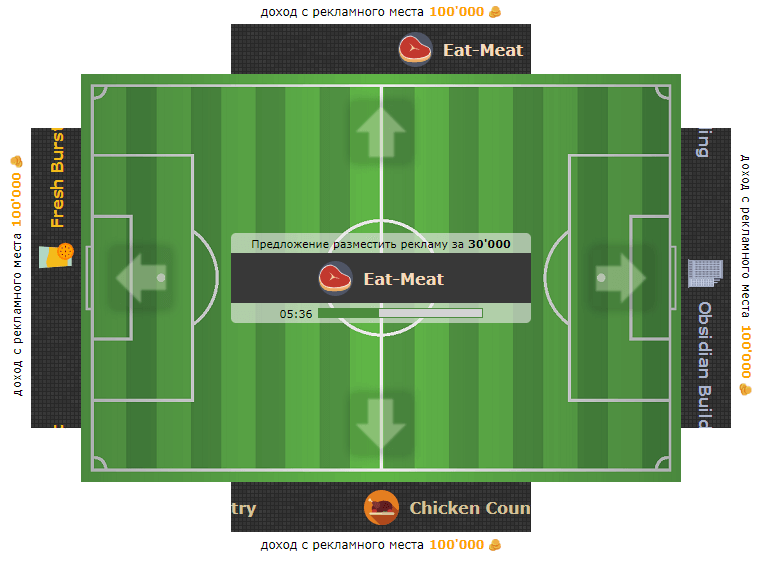
Есть футбольный онлайн менеджер Живи Футболом. Один из способов заработать там виртуальную валюту для своего клуба — это заключать контракты на показ рекламы во время домашних матчей. На бесплатном аккаунте необходимо заходить раз в 15 минут на страницу и проверять возможность заключить более выгодный контракт. Если есть возможность заключить новый контракт, то надо нажать на зеленую стрелочку.

Давайте автоматизируем данное действие с помощью Tampermonkey и нашего скрипта в браузере Google Chrome.
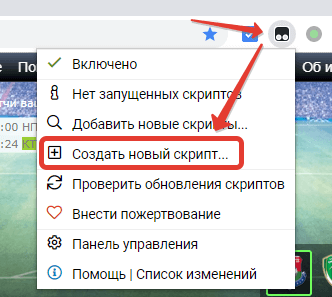
Для создания нового скрипта необходимо нажать на значок расширения, а потом выбрать «Создать новый скрипт…».

В открывшемся окошке мы будем писать наш скрипт. Сначала заполняем начальные параметры:
// ==UserScript==
// @name Живи Футболом! Рекламные контракты…
// @namespace https://pogrommist.ru/
// @version 0.1
// @description Живи Футболом! Подписывай лучшие рекламные контракты!
// @author pogrommist.ru
// @match *://soccerlife.ru/base.php?mode=adverts
// @grant GM_setValue
// @grant GM_getValue
// ==/UserScript==Дальше напишем код, который будет запрашивать разрешение на вывод уведомлений в браузере.
document.addEventListener('DOMContentLoaded', function () {
if (!Notification) {
alert('Оповещения недоступны в вашем браузере. Используйте Chrome!');
return;
}
if (Notification.permission !== 'granted') {
Notification.requestPermission();}
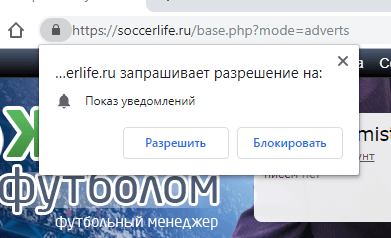
});Наш скрипт запускается только на странице *://soccerlife.ru/base.php?mode=adverts, поэтому если мы сейчас зайдем на главную страницу, то ничего не увидим нового. А если зайдем на страницу с рекламными контрактами, то браузер запросит у нас разрешение на показ уведомлений.

Теперь напишем функцию, которая будет показывать нам уведомления:
function notifyMe(text) {
if (Notification.permission !== 'granted'){
Notification.requestPermission();}
else {
var notification = new Notification('Активное предложение', {
icon: 'https://img.icons8.com/color/48/000000/money-bag.png',
body: text,
});
}
}Дальше опишем логику наших действий. Нам необходимо на странице найти стрелочки и посмотреть активна хотя бы одна из них или нет. Если хотя бы одна стрелочка активна, значит есть возможность заключить контракт.
Если посмотреть исходный код страницы, то видно, что у активных и неактивных стрелочек есть определенный class. Его мы и будем использовать.
function check() {
var div_up = document.getElementById("billboard_arrow_up").className;
var div_down = document.getElementById("billboard_arrow_down").className;
var div_left = document.getElementById("billboard_arrow_left").className;
var div_right = document.getElementById("billboard_arrow_right").className;
if (div_up=="billboard_arrow billboard_hidden" && div_down=="billboard_arrow billboard_hidden" &&
div_left=="billboard_arrow billboard_hidden" && div_right=="billboard_arrow billboard_hidden") {
//notifyMe("Ничего интересного. Ждем следующее предложение…");
}
else {notifyMe("Можно заключить контракт!");
document.getElementById("billboard_arrow_left").click();
document.getElementById("billboard_arrow_up").click();
document.getElementById("billboard_arrow_right").click();
document.getElementById("billboard_arrow_down").click();
notifyMe("Заключили контракт!");
}
}Остается только написать периодический вызов функции для проверки доступности активных предложений:
(function() {
'use strict';
var div = document.getElementById("billboard_offer_cost");
setInterval(function(){
check();
location.reload();},
300000);
})();Теперь пока открыта вкладка с рекламными предложениями наш скрипт каждые 5 минут будет проверять возможность заключить контракт, перезагружая страницу для обновления информации.


Вот так мы автоматизировали один из процессов в онлайн игре.