Автоматическое заполнение реквизитов по ИНН на Javascript

Если вы работаете с юридическими лицами, то вам постоянно приходится заполнять реквизиты контрагентов. И скорей всего мечтаете о волшебной кнопочке, которая заполнит все за вас. В данной статье я расскажу как реализовать автоматическое заполнение реквизитов по ИНН или любым другим данным организации.
Есть замечательный сервис DaData.ru, который умеет не только исправлять контактные данные типа ФИО, адреса, телефона и т.п., удалять дубликаты, но и ищет реквизиты организаций и ИП.
Данный сервис предоставляет доступ к API и дает бесплатно до 10 тыс. запросов в день по API-ключу. Этим мы и воспользуемся, чтобы реализовать автоматическое заполнение реквизитов по ИНН.
Получение API-ключа на Dadata.ru
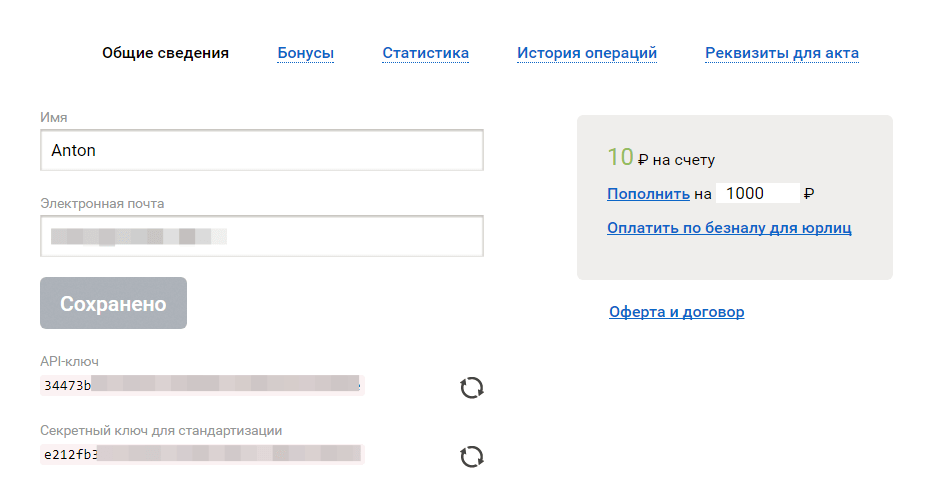
Для начала необходимо зарегистрироваться на сервисе DaData. После регистрации в личном кабинете можно увидеть ваш API-ключ, который будет использоваться для запросов к сервису. А еще вам будет бонус 10 рублей на счет за использование API.

Ну а теперь можем приступить к написанию скрипта для отправки запроса и обработки ответа. Напоминаю, что писать код мы будем на Javascript.
Javascript для получения и заполнение реквизитов по ИНН
Создаем форму, в которой будет происходить заполнение реквизитов:
<div class="well well-sm col-md-6">
<div class="view"> </div>
<div class="view"><p>Пожалуйста, заполняйте поля как можно более подробней. Это поможет нам быстрее и точнее отреагировать на ваше сообщение.</p></div>
<form action="/ method=" post"="">
<div class="form-group">
<label for="company">Название компании* (реквизиты заполнятся автоматически):</label>
<input class="form-control suggestions-input" type="text" name="company" id="company" value="" placeholder="Введите название, адрес, ИНН или ОГРН" required="" autocomplete="off" style="box-sizing: border-box;"><div class="suggestions-wrapper"><span class="suggestions-addon" data-addon-type="spinner" style="left: -21px; top: 2px; height: 19px; width: 19px;"></span><ul class="suggestions-constraints" style="left: -676px; top: 12px;"></ul><div class="suggestions-suggestions" style="position: absolute; display: none; left: -680px; top: 21px; width: 680px;"></div></div>
</div>
<div class="form-group">
<label for="inn">ИНН:</label>
<input class="form-control" type="text" name="inn" id="inn" value="" placeholder="Например, 1111111111" readonly="" required="">
</div>
<div class="form-group">
<label for="kpp">КПП:</label>
<input class="form-control" type="text" name="kpp" id="kpp" value="" placeholder="Например, 111111111" readonly="">
</div>
<div class="form-group">
<label for="ogrn">ОГРН:</label>
<input class="form-control" type="text" name="ogrn" id="ogrn" value="" placeholder="Например, 1111111111111" readonly="" required="">
</div>
<div class="form-group">
<label for="address">Адрес:</label>
<input class="form-control" type="text" name="address" id="address" value="" placeholder="Невский пр., 1" required="">
</div>
<div class="form-group">
<label for="tel">Телефон для связи*:</label>
<input class="form-control" type="text" name="tel" id="tel" value="" placeholder="Например, +7 812 111 1111" required="">
</div>
<div class="form-group">
<label for="email">Ваш email*:</label>
<input class="form-control" type="text" name="email" id="email" value="" placeholder="Например, [email protected]" required="">
</div>
<div class="form-group">
<label for="url">Сайт:</label>
<input class="form-control" type="text" name="url" id="url" value="" placeholder="Например, pogrommist.ru">
</div>
<div class="form-group">
<label for="comment">Дополнительные сведения:</label>
<textarea class="form-control" type="text" name="comment" id="comment" rows="4"></textarea>
</div>
<div class="form-group">
<div class="g-recaptcha" data-sitekey="тут ключ для капчи"></div>
</div>
<div class="form-group">
<button type="submit" name="addevent" class="btn btn-default">Отправить</button>
</div>
</form>
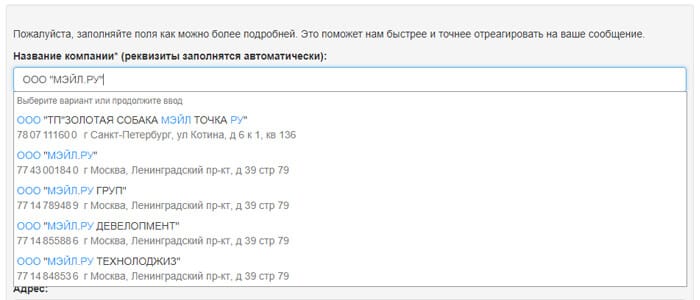
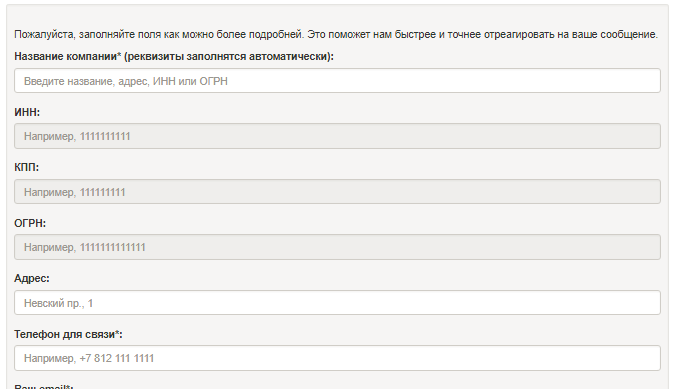
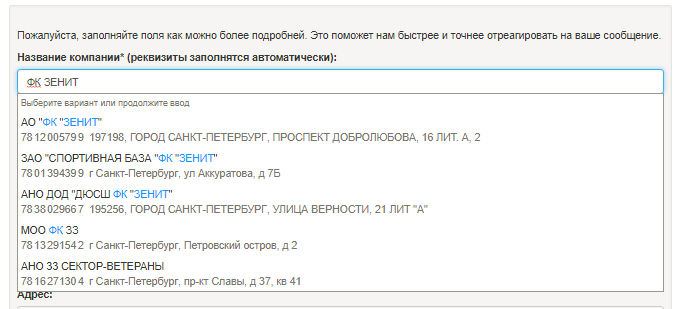
</div>Выглядеть наша форма будет примерно так:

Также нам понадобятся дополнительные стили и библиотеки:
<link href="https://cdn.jsdelivr.net/jquery.suggestions/17.2/css/suggestions.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<!--[if lt IE 10]>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery-ajaxtransport-xdomainrequest/1.0.1/jquery.xdomainrequest.min.js"></script>
<![endif]-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/jquery.suggestions/17.2/js/jquery.suggestions.min.js"></script>Теперь пишем код, который будет отправлять запросы по мере заполнения первой графы и обрабатывать ответы.
<script type="text/javascript">
function join(arr) {
var separator = arguments.length > 1 ? arguments[1] : ", ";
return arr.filter(function(n){return n}).join(separator);
}
function typeDescription(type) {
var TYPES = {
'INDIVIDUAL': 'Индивидуальный предприниматель',
'LEGAL': 'Организация'
}
return TYPES[type];
}
function showSuggestion(suggestion) {
console.log(suggestion);
var data = suggestion.data;
if (!data)
return;
$("#type").text(
typeDescription(data.type) + " (" + data.type + ")"
);
if (data.name)
//$("#company").val(join([data.opf && data.opf.short || "", data.name.short || data.name.full], " "));
$("#inn").val(data.inn);
$("#kpp").val(data.kpp);
$("#ogrn").val(data.ogrn);
if (data.address)
$("#address").val(data.address.value);
}
$("#company").suggestions({
token: "Здесь должен быть ваш API-ключ",
type: "PARTY",
count: 5,
onSelect: showSuggestion
});
</script>При заполнении первой графы будут предложены 5 подсказок, за это отвечает переменная «count». Максимально можно выводить до 20 подсказок. При выборе одной из них в нашем варианте будут заполняться поля «Название компании», «ИНН», «ОГРН» и «адрес».

Какие данные еще можно получить?
| Название | Описание |
|---|---|
| value | Наименование компании одной строкой (как показывается в списке подсказок) |
| unrestricted_value | Наименование компании одной строкой (полное) |
| data.address.value | Адрес одной строкой:
Стандартизован, поэтому может отличаться от записанного в ЕГРЮЛ. |
| data.address.unrestricted_value | Адрес одной строкой (полный, от региона) Стандартизован, поэтому может отличаться от записанного в ЕГРЮЛ. |
| data.address.data | Гранулярный адрес. Может отсутствовать |
| data.address.data.source | Адрес одной строкой как в ЕГРЮЛ |
| data.branch_count | Количество филиалов |
| data.branch_type | Тип подразделения
MAIN — головная организация BRANCH — филиал |
| data.inn | ИНН |
| data.kpp | КПП |
| data.ogrn | ОГРН |
| data.ogrn_date | Дата выдачи ОГРН |
| data.hid | Уникальный идентификатор в Дадате |
| data.management.name | ФИО руководителя |
| data.management.post | Должность руководителя |
| data.name.full_with_opf | Полное наименование с ОПФ |
| data.name.short_with_opf | Краткое наименование с ОПФ |
| data.name.latin | Наименование на латинице |
| data.name.full | Полное наименование |
| data.name.short | Краткое наименование |
| data.okpo | Код ОКПО (не заполняется) |
| data.okved | Код ОКВЭД |
| data.okved_type | Версия справочника ОКВЭД (2001 или 2014) |
| data.okveds | Коды ОКВЭД дополнительных видов деятельности (не заполняется) |
| data.opf.code | Код ОКОПФ |
| data.opf.full | Полное название ОПФ |
| data.opf.short | Краткое название ОПФ |
| data.opf.type | Не используется |
| data.state.actuality_date | Дата актуальности сведений |
| data.state.registration_date | Дата регистрации |
| data.state.liquidation_date | Дата ликвидации |
| data.state.status | Статус организации
ACTIVE — действующая LIQUIDATING — ликвидируется LIQUIDATED — ликвидирована |
| data.type | Тип организации
LEGAL — юридическое лицо INDIVIDUAL — индивидуальный предприниматель |
| data.capital | Уставной капитал, для организаций (не заполняется) |
| data.citizenship | Гражданство, для ИП (не заполняется) |
| data.authorities | Руководители, доверенные лица, управляющие организации (не заполняется) |
| data.documents | Документы (не заполняется) |
| data.licenses | Лицензии (не заполняется) |
| data.phones | Телефоны (не заполняется) |
| data.emails | Адреса эл. почты (не заполняется) |
| data.source | Не используется |
| data.qc | Не используется |
Данный сервис можно использовать для заполнения реквизитов контрагентов в 1С. Возможно в будущем я опишу как это реализовать в 1С:Бухгалтерия 3.0.